cross browser and platform compatibility is one of the main reasons for customers and developers to go for html, css + javascript.
html5 is again (IMHO) making things more complicated for those folks.
folks that want to build fancy demos with the latest technology for chrome only… should look into html5 😉
the fancy counterize plugin for wordpress tells me that there are still a lot of folks around (ie-windows-folks) that are still using older versions of IE.
you would not want to build a suite that those people can not use at all, do you?
whats new?
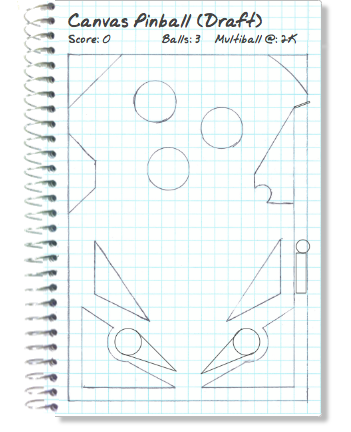
canvas – with context 2d or 3d aims to provide fluent vector grafix in your browser – platform independent (if supported) without flash – giving game developers new possibilities to play with.
http://ie.microsoft.com/testdrive/Graphics/CanvasPinball/default.html
form validation
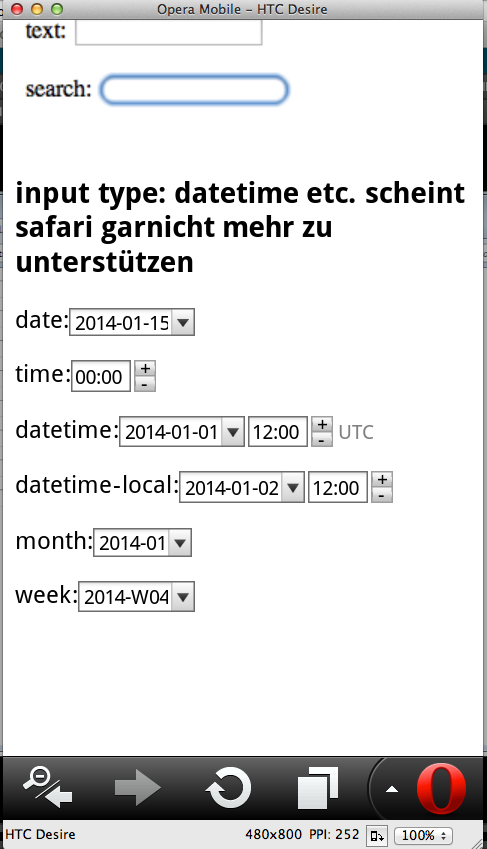
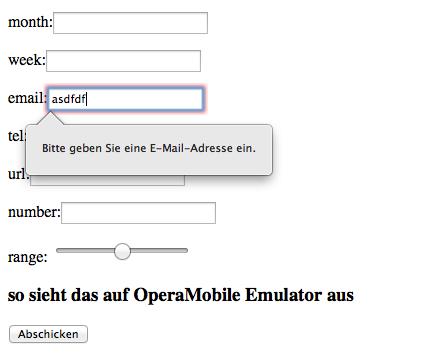
well no – in some browsers such things as <input type=”color” or type=”week”> actually result into a color-picker or a date-picker… but in many desktop browsers… they simply result in a empty-text-input.
when it comes to <input type=”email” and you type “blablabla” and hit enter… firefox will remind you that this is not a valid email adress and refuse to send the form. which is great.
but many other browsers still do not show this “automatic” behaviour. (including mobile browsers)
this should be standard in all browsers – otherwise it’s lame folks.
Video
yes well this is also something i don’t understand why it’s so hard to agree on one standard (probably because of license problems? well then simply agree on the free versions of the codecs!)
while a simple code such as:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h3>html5 video test</h3> <video controls> <source width="640" height="480" src="video/big_buck_bunny_480p_h264.mov"></source> <source width="640" height="480" src="video/big_buck_bunny_480p_stereo.ogg"></source> </video> <h3>html5 audio test</h3> <audio controls> <source src="audio/09-nightwish-ghost_love_score-rda.mp3"></source> </audio> </body> </html>
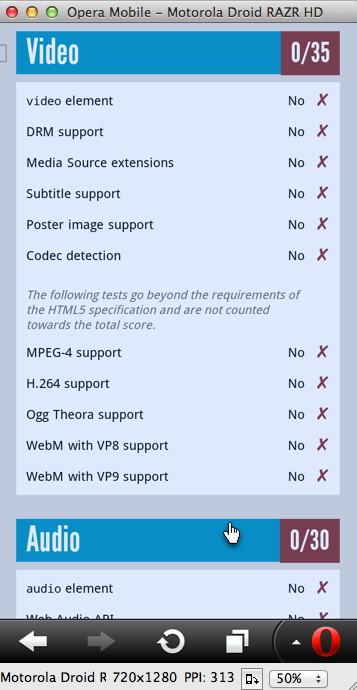
will give you a smooth playback of audio and video in firefox, chrome and safari… but not in Opera Mobile!
Who is behind html5?
w3c, microsoft, apple, google
http://www.w3.org/html/wg/drafts/html/CR/ Latest Published Version:http://www.w3.org/TR/html5/
W3C: Robin Berjon, W3C Steve Faulkner, The Paciello Group Travis Leithead, Microsoft Erika Doyle Navara, Microsoft Edward O’Connor, Apple Inc. Silvia Pfeiffer WHATWG: Ian Hickson, Google, Inc.
semantic web – what is that?
if you create a <ul><li>-menu… a user will but machines will not know that this is for navigating a page… but if the web is not machine-searchable (search engines), all your content will be never found, html5 tries to improve on that with the <nav> element.
what browsers are html5 capable?
ie7 and ie8 are not supporting html, you can embed a javascript workaround. ie9 supports some html5, firefox does not support input type date!?
beeing my favourite browser, that’s sad that the mozilla foundation does not like to implement this feature and make firefox more html5 compatible!?
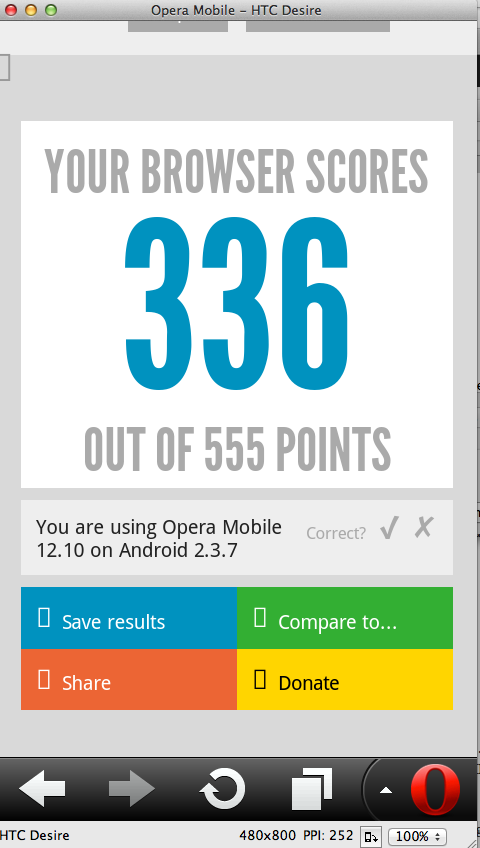
you can test the capabilities of your browsers: http://html5test.com/
clearing confusions:
What is the <hgroup> element?
… when thinking of <hgroup> and <vgroup> from my flash-days i thought “hey thats <hbox> and <vbox> … but it’s not basically this feature of grouping elements horizontally / vertically in a box, no it’s simply about grouping h1-h6 elements, which is IMHO useless, this feature will be removed from html5.
Update 16th April, 2013. hgroup has now been removed from the HTML5 specification. We are working on an article to help guide authors on which markup patterns they should use instead.
Here’s what the spec says about <hgroup>: The hgroup element is typically used to group a set of one or more h1-h6 elements — to group, for example, a section title and an accompanying subtitle. W3C Specification
liked this article?
- only together we can create a truly free world
- plz support dwaves to keep it up & running!
- (yes the info on the internet is (mostly) free but beer is still not free (still have to work on that))
- really really hate advertisement
- contribute: whenever a solution was found, blog about it for others to find!
- talk about, recommend & link to this blog and articles
- thanks to all who contribute!