2020-12: another reason why JavaScript SUCKS badly and websites NEED TO WORK without JS: it might “destroy” NAT security: NAT Slipstreaming allows an attacker to remotely access any TCP/UDP service bound to a victim machine, bypassing the victim’s NAT/firewall (arbitrary […]
this guide is abit outdated… If you need XDebug + Eclipse look here (allows step-debugging of your php code very very nice 🙂 . (slightly more complicated setup) lighttpd is “just as good” as apache2 – except – it does […]
ich wollte mal wissen, wie steht es eigentlich um die Security auf Technologie / Programmiersprachen-Ebene? D.h. welche Programmiersprachen machen es einem schwer vs. einfach sichere Software zu schreiben? Natürlich kann man in jeder Programmiersprache angreifbare Projekte entwickeln… das ist kein […]
Click on this link to see the demo at work: https://jsfiddle.net/5vrkLyck/ [cc lang=”js” escaped=”true” width=”600″] Show Hide [/cc]
onclick on : will rotate by 90° and another click will rotate back 🙂 to see the example in action click here: https://jsfiddle.net/d5w65my2/5/ [cc lang=”js” escaped=”true” width=”600″] [/cc] Links: Further readings: https://www.smashingmagazine.com/2014/09/animating-without-jquery/
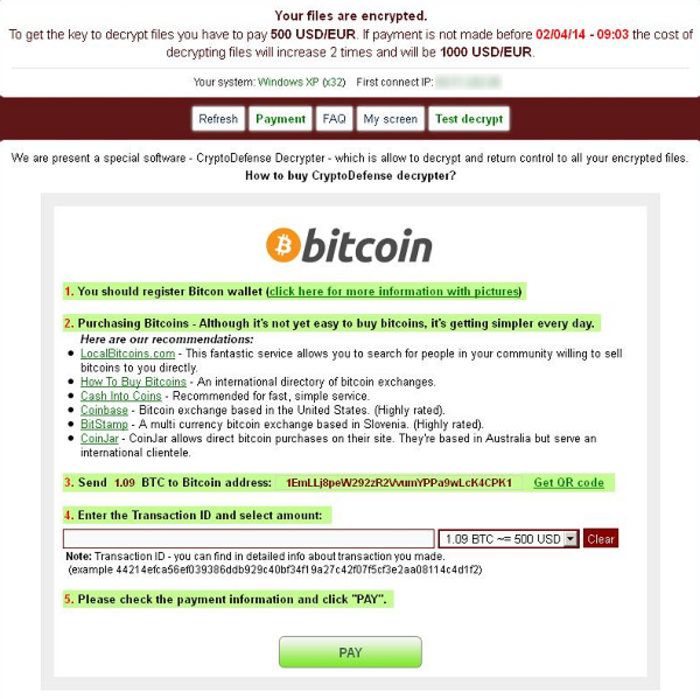
update: 2018.04 PaleMoon archive Server HACKED! “A malicious party gained access to the at the time Windows-based archive server” (src) oh gosh! ? GO USE CENTOS DEBIAN AND LATEST KERNEL NOW! “malware dropper tracked by ESET as Win32/ClipBanker.DY” (steals bitcoins) […]
who/what to trust in 2022? it’s hard… “A February 2020 research report published by the School of Computer Science and Statistics at Trinity College Dublin tested six browsers and deemed Brave to be the most private of them, in terms […]
“Die endgültige Lösung fand Ryan Dahl dann schließlich im Januar 2009 mit Java- Script. Hier wurde ihm klar, dass diese Scriptsprache sämtliche seiner Anforderungen erfüllen könnte.” 1. non-blocking i/o (ruby too slow) 2. JavaScript war bereits seit Jahren im Web […]
[cc lang=”html” escaped=”true” width=”500″] Bootstrap 101 Template Hello, world! ADD DEL [/cc] Bootstrap 101 Template Hello, world! ADD DEL
javascript jquery html form element – also submit checkboxes that have the “off” state solution: http://jsfiddle.net/az7s5/ [cc lang=”js” escaped=”true” width=”500″] // serialize form, also send values for checkboxes that are “off” $(form).children().each(function() { add = “”; //access to form element via […]
jquery has a great function to serialize forms, that also allows you to respond on the server response if(response). BUT! it ignores all inputs with are flagged “disabled” [cc lang=”html” escaped=”true” width=”550″] [/cc] if you need input fields that a user can not […]
to edit the right config file, you can find out what config file the current lighttpd process is using by: ps uax|grep light 1040 root 4212 S /usr/sbin/lighttpd -f /etc/lighttpd/lighttpd.conf hope this helped ps: i love lighttpd for beeing 1. light […]
You probably know what i am talking about: you display multiple news-entries to someone, but only the first 5 lines… and when he clicks the news entry… you display the full text. that’s what this is about: try the demo1 […]
per default it’s like this: <input type=”checkbox” name=”checkbox_group_’.$groupname.'” id=”checkbox_group_’.$groupname.'” class=”custom checked” data-mini=”true” value=”0″ checked=”true”/> <label for=”checkbox_group_’.$groupname.'”>’.$groupname.'</label> programmatically it’s like this: $(document).ready(function() { $(“input[type=checkbox]”).attr(“checked”,true).checkboxradio(“refresh”); $(‘#checkbox_group_default’).checkboxradio(‘disable’); // if you want to disable the checkbox (grey out) });
the git-concept: 1. you have a local git repository (/var/www/projectname/.git) 2. via commandline you “hook-up” the local repository with a remote repository (transmission is done via ssh, keys or password) 3. first you commit to local repository, than you do […]
Integrate/Install Subversion PlugIn into Aptana 3 Before starting the integration of subversion, check for Aptana Updates and install them. Do this in the main menu ‘Help’ -> ‘Check for Updates’. After finishing the update, restart aptana. Now you are ready […]
There are people that donate their precious lifetime to making the life of other people better. This needs to be more appreciated in our money-greedy-exploitaion-oriented society. There is a great JQuery Plugin validation.js which does form validation quiet nicely. http://bassistance.de/jquery-plugins/jquery-plugin-validation/ […]