everyone wants
- a functional website
- is secure
- loads within max 10sec (absolute maximum imho)
- that actually works (menu is working, links not dead…)
- is rich in high quality content
- can be found via search engines
- a beautiful website (but not at the cost of functionality)
- mobile phone (narrow screens, small x resolutions) compatibility is an absolute MUST (yes this blog fails in that way X-D too…)
- high quality beautiful pictures are very important
- animations and slideshows are great too
- nfold ain’t stingy when it comes to beauty & animations check out the demos
with $59 (equals €59) it is a pretty pricey theme… but it is not simply a theme… it is a system trying to enhance wordpress with it’s own “block editor” and it comes with a whole bunch of templates (themes) which (!) were designed first in Photoshop and then transformed into html, css and js (a lot of work).
https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990
unfortunately this increased complexity comes with a learning curve “where and how to do what”.
While wordpress and nfold surely try to make everything as simple as possible, beginners could be frustrated
for wordpress-beginners it is probably more wise to start with a theme that comes with wordpress such as Oceanic and Adirondack (very if the user has a lot of photos and visuals to present, great thumbnails smack in the front page)
so here is one’s writeup on how to start with NFOLD theme.
how to install
- install wordpress
- install nfold theme
- it works in the usual way
- download nfold-theme.zip and UNZIP IT
- then upload the 10x billion files to /wp-content/themes/enfold
- activate nfold theme in wordpress -> theme settings
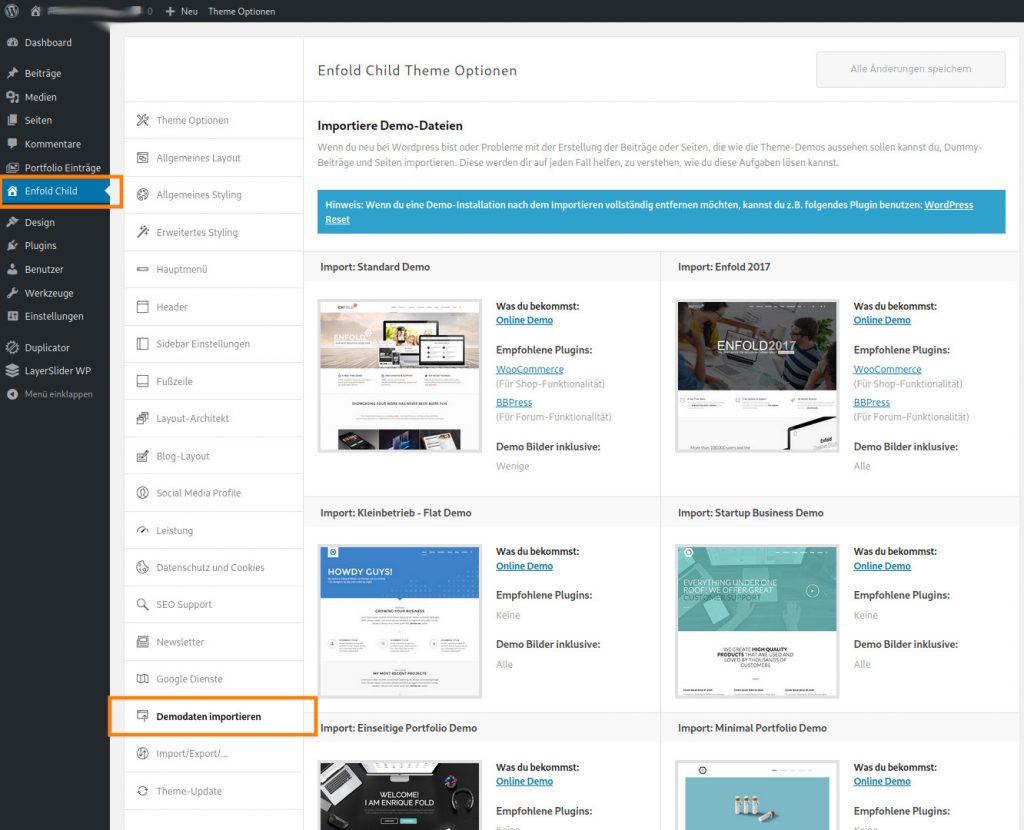
- import a parent template go into “nfold-menu”
-
how to child theme:
- if the user asks: “why? why? should the user do that?” the answer is a simple one:
- if the user / website developer / admin EVER wants to change the layout (because this font is too big and this is too small etc.) all those changes would be LOST with the next update of NFOLD
- so the idea is: create a child theme that overrides all the css of the parent theme (an NFOLD template)
- (unless the parent theme does not change massively (naming of elements) it should “just work” (which is what every computer user wants))
- how to do that:
- download.zip then upack specially crafted nfold-child-theme.zip to \wp-content\theme
- (https://kriesi.at/documentation/enfold/child-theme/ (direct download link))
- activate the child theme in wordpress theme settings
- if the user asks: “why? why? should the user do that?” the answer is a simple one:
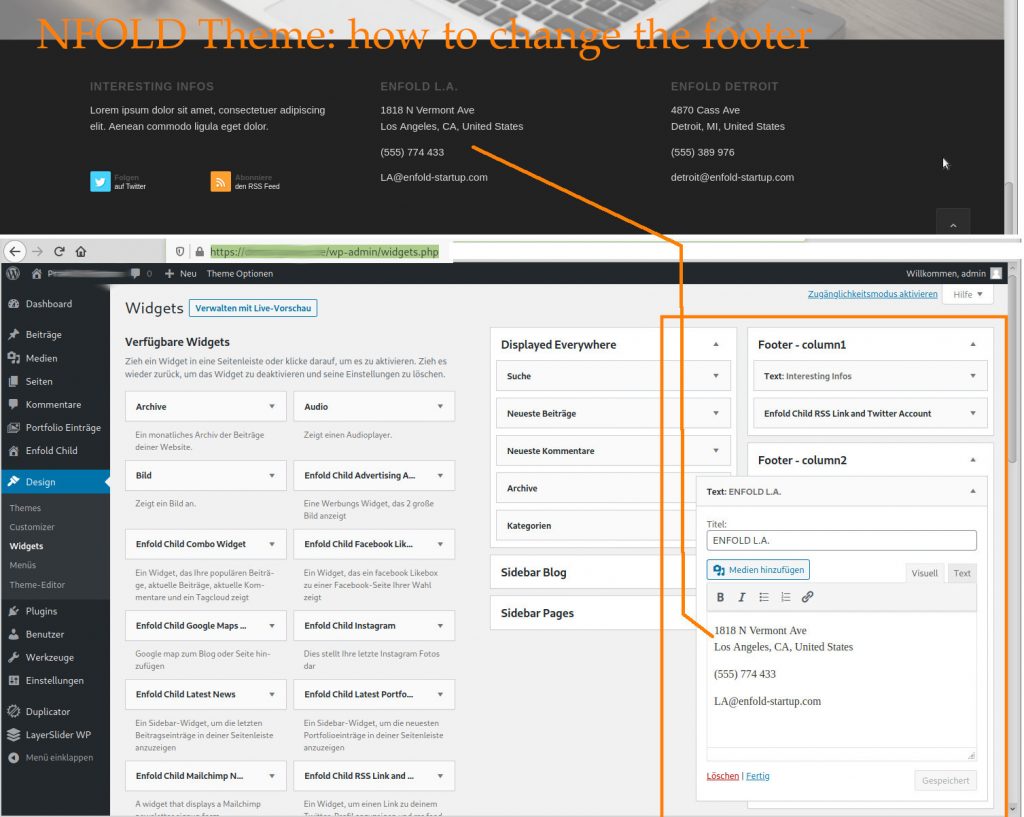
how to change footer
this is what one means with “complexity”
many things can be done in many ways
and it is not always obviously how a footer is implemented in wordpress
with the nfold theme
(at least with the template that one was using which is “Startup Business”)
the footer is implemented as wordpress “widget”
… to be continued
liked this article?
- only together we can create a truly free world
- plz support dwaves to keep it up & running!
- (yes the info on the internet is (mostly) free but beer is still not free (still have to work on that))
- really really hate advertisement
- contribute: whenever a solution was found, blog about it for others to find!
- talk about, recommend & link to this blog and articles
- thanks to all who contribute!