*GRRRRRR* now you know why i hate updates 😀 they can brake “old” functionality, but sticking with “the old” is sometimes not an option.
- as a developer you do not want to test your javascript with 10x versions of a browser, it is just too much work.
- as an end-user who is roaming the web with all it’s javascript-based booby-traps – you might be interested in security.
Hello,
I am reading a lot of problems people are having with the latest release of Firebug.
This tool has been part of my daily life for many years now. I’m pretty disappointed that even the most simplest function is broken.
When you click inspect element it defaults to the HTML body now instead of going directly to the element that I chose to inspect.
What happened? Why was this version released with not even the most basic of functions working correctly?
My opinion, revert back to the previous version, give it a new version number, and go back to the drawing board on whatever you guys were trying to accomplish with this latest release.
You’re going to lose a lot of people that would otherwise use and recommend this tool if this is what people should expect with new releases.
Final note: Thanks for all the great years that everything did work.
Take care.
Erik Krause replied:
Am 02.12.2016 um 01:27 schrieb Matt Vincik:
> What happened?
Firebug is not compatible with new multi process architecture and there
was not enough manpower to make it compatible. Instead it was decided to
merge firebug with the developer tools. So if you want to go back to
firebug, find some developers and do it. It’s open source after all.
Otherwise help to make developer tools better.
There is a thread to gather all points that still need improvement:
https://groups.google.com/d/
And there is a migration guide:
https://developer.mozilla.org/
—
Erik Krause
http://www.erik-krause.de
my reply:
Hello,
thanks for your hard work, dedication, passion…
the r-click -> inspect element -> jump to that element in html-view is really essential.
if it is not working it means firebug / developertools have become pretty useless to me.
hope you can fix this soon 🙂
unfortunately … it seems more of a firefox then of a firebug issue. firebug 2.0.18 “inspect element” works fine under Firefox 45.4.0, but fails under Firefox 52.0a2.
http://getfirebug.com/releases/firebug/2.0/firebug-2.0.18.xpi
backup-mirror: firebug-2.0.18.xpi.gz
so doing the: about:config
search and double click this entry to change it to:
xpinstall.signatures.required = false
DOES NOT HELP in Firefox 52 (even in developer edition)
so you have two options:
- stay with firefox 45 and use firebug
- update to firefox 52 abandon firebug, and stick to developer tools.
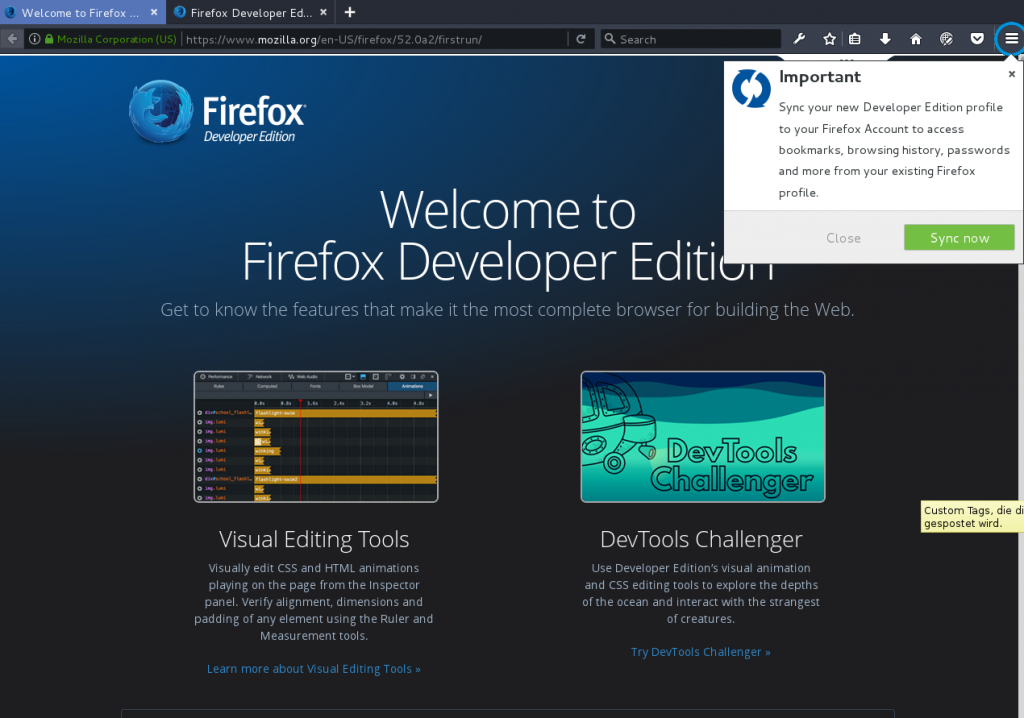
Firefox Developer Edition
you might want to download firefox developer version from:
https://www.mozilla.org/en-US/firefox/developer/
and give it a testride here: http://devtoolschallenger.com/
i just hope i get the point sooner or later of that developer edition… for webdevelopers?
“Debug the whole Web”
so what exactly does it better then the “default” version + “the old” firebug, that actually worked?
… yeah it has different colors… wohooo… now i can feel like a hacker…
liked this article?
- only together we can create a truly free world
- plz support dwaves to keep it up & running!
- (yes the info on the internet is (mostly) free but beer is still not free (still have to work on that))
- really really hate advertisement
- contribute: whenever a solution was found, blog about it for others to find!
- talk about, recommend & link to this blog and articles
- thanks to all who contribute!